Daily Archives: March 2, 2017

Power up selection.
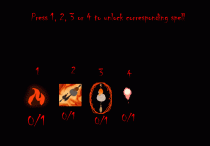
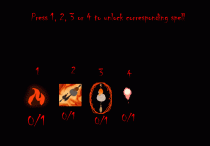
This week we have been trying to implement the final features we want in the game before the beta. I’ve primarily worked on the power ups and the power up selection system. As I mentioned in the previous blog post, we want the player to be able to pick up magical scrolls on the first level where you must flee. We have changed it bit as we might not be able to do different variations on the spells as we […]

Power up selection.
This week we have been trying to implement the final features we want in the game before the beta. I’ve primarily worked on the power ups and the power up selection system. As I mentioned in the previous blog post, we want the player to be able to pick up magical scrolls on the first level where you must flee. We have changed it bit as we might not be able to do different variations on the spells as we […]

Getting our background off the ground.
Hey!
This week, I’ll be talking about an asset I made a while ago, a modular scenery generator / spawner. This’ll be a coding post themed around graphics but not really.
The game I’m working on with my group, “Burn Witch, Burn!”, is a top down shooter with a scrolling background. While making the backgrounds for the game, I deliberately wanted to avoid making the objects in them, such as the trees, rocks, and houses, part of the background. I wanted to […]

Getting our background off the ground.
Hey!
This week, I’ll be talking about an asset I made a while ago, a modular scenery generator / spawner. This’ll be a coding post themed around graphics but not really.
The game I’m working on with my group, “Burn Witch, Burn!”, is a top down shooter with a scrolling background. While making the backgrounds for the game, I deliberately wanted to avoid making the objects in them, such as the trees, rocks, and houses, part of the background. I wanted to […]

The Fourth Blogpost
Hello. Today I’m a little out of ideas since we’re not really implementing anything new anymore and only polishing the things we have so I will be talking about something that a lot of people mentioned during the playtesting session this monday, the boundaries around the path. You were able to move around the map however you wanted which was really broken because you are being chased by an angry mob which you could run around and come behind. The […]

The Fourth Blogpost
Hello. Today I’m a little out of ideas since we’re not really implementing anything new anymore and only polishing the things we have so I will be talking about something that a lot of people mentioned during the playtesting session this monday, the boundaries around the path. You were able to move around the map however you wanted which was really broken because you are being chased by an angry mob which you could run around and come behind. The […]

BETA PRESENTATION PREPARATIONS
Dear Blog. This week has been more than just intense, the final week before the BETA deadline for our game development project. My group and I have constantly been working at our headquarters location to try to finish every aspect and feature of our game so far. I have myself been very busy with creating the BETA presentation that is coming up on march 6. Going back in time to my last presentation at the Alpha, I must say that […]

BETA PRESENTATION PREPARATIONS
Dear Blog. This week has been more than just intense, the final week before the BETA deadline for our game development project. My group and I have constantly been working at our headquarters location to try to finish every aspect and feature of our game so far. I have myself been very busy with creating the BETA presentation that is coming up on march 6. Going back in time to my last presentation at the Alpha, I must say that […]

Blog Post #4
HeyGuys (Twitch reference for anyone wondering),
For this week I’m going to write about one of the things I mentioned during the Alpha presentation that my team decided to work some more on, since we weren’t satisfied with the previous outcome. We were not happy with the map/level layout for the Alpha deadline. It was clear after the first playtesting that this issue brought up a lot of confusion and annoyance for our playtesters and we realized this was a critical […]

Blog Post #4
HeyGuys (Twitch reference for anyone wondering),
For this week I’m going to write about one of the things I mentioned during the Alpha presentation that my team decided to work some more on, since we weren’t satisfied with the previous outcome. We were not happy with the map/level layout for the Alpha deadline. It was clear after the first playtesting that this issue brought up a lot of confusion and annoyance for our playtesters and we realized this was a critical […]

Wave Announcement (Coding) – Week 4
This week, i am going to write about one of the latest additions to our game Selfish, which is the wave announcement.
One of the things written in our feedback, was that the enemy waves were spawning quite fast and without warning. With that in mind, we decided to make a wave announcement UI, that would pop into the screen right before the enemy wave appeared. While that was seemingfully simple, it turned out to become quite a headache. One of […]

Wave Announcement (Coding) – Week 4
This week, i am going to write about one of the latest additions to our game Selfish, which is the wave announcement.
One of the things written in our feedback, was that the enemy waves were spawning quite fast and without warning. With that in mind, we decided to make a wave announcement UI, that would pop into the screen right before the enemy wave appeared. While that was seemingfully simple, it turned out to become quite a headache. One of […]

Blog 4 – Week 9
The Importance of Sound: Do you hear that?
This week I was tasked with making the sound for the game and coding the scripts that made it work. Though first trying to learn and figure out how to implement sound effects was a bit difficult but once I figured it out I could apply the knowledge to all the other instances of sound effects that we wanted in our game. The first thing I worked on when trying to figure things out […]

Blog 4 – Week 9
The Importance of Sound: Do you hear that?
This week I was tasked with making the sound for the game and coding the scripts that made it work. Though first trying to learn and figure out how to implement sound effects was a bit difficult but once I figured it out I could apply the knowledge to all the other instances of sound effects that we wanted in our game. The first thing I worked on when trying to figure things out […]

Dancing Seaweed
Herrow,
Today I made some fun polish and tweaking to the fishbowl carnage that is our interpretation of the Selfish game concept.
Now when most of our animations have been implemented, and most stuff is is running along smoothly whilst still hurrying to get all the stuff into the game before the Beta, I started trying out anima2d. Anima 2d is a downloadable animator tool in Unity which makes animating still pictures easy with its bone structure system.
To give the player additional […]

Dancing Seaweed
Herrow,
Today I made some fun polish and tweaking to the fishbowl carnage that is our interpretation of the Selfish game concept.
Now when most of our animations have been implemented, and most stuff is is running along smoothly whilst still hurrying to get all the stuff into the game before the Beta, I started trying out anima2d. Anima 2d is a downloadable animator tool in Unity which makes animating still pictures easy with its bone structure system.
To give the player additional […]

Animating Stephen
I am going to write about an artifact I made last week. This artifact is a swimming animation I made for the main character Stephen.
I started out with the placeholder, looking at it and I thinking about how the fin should move to make it look like the player character is swimming. I thought the frame by frame method (which is drawing one frame at a time, to make an animation) would be most suitable for the character considering the […]

Animating Stephen
I am going to write about an artifact I made last week. This artifact is a swimming animation I made for the main character Stephen.
I started out with the placeholder, looking at it and I thinking about how the fin should move to make it look like the player character is swimming. I thought the frame by frame method (which is drawing one frame at a time, to make an animation) would be most suitable for the character considering the […]

Clam Animation
In our game Selfish, we had decided to have clams that you could pick up power ups from. The design of the clams were made by the other artist in our group. So when it was time to start animating things in the game, I set out to animate the clam.
First I got the image from Rebecka, I then duplicated it several times and started to use the warp tool on the different layers to manipulate the image and make […]

Clam Animation
In our game Selfish, we had decided to have clams that you could pick up power ups from. The design of the clams were made by the other artist in our group. So when it was time to start animating things in the game, I set out to animate the clam.
First I got the image from Rebecka, I then duplicated it several times and started to use the warp tool on the different layers to manipulate the image and make […]

Management Things
Hello again! This week’s blog post will mostly focus on management stuff, which I guess will mostly be enjoyed by people that love organizing everything. Otherwise, it’s probably going to be boring. So, just to say something about the status of our game: at the moment, we’re focusing on implementing everything we have before Monday, which will be our second milestone: the Beta.
I think my group is doing a pretty good job at keeping track of everybody’s work and during the span […]

Management Things
Hello again! This week’s blog post will mostly focus on management stuff, which I guess will mostly be enjoyed by people that love organizing everything. Otherwise, it’s probably going to be boring. So, just to say something about the status of our game: at the moment, we’re focusing on implementing everything we have before Monday, which will be our second milestone: the Beta.
I think my group is doing a pretty good job at keeping track of everybody’s work and during the span […]

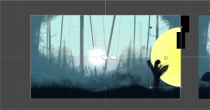
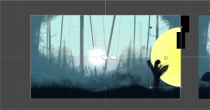
Scaling Light – Progress Indicator
Hello. In this blog post I will talk about creating a object that scales as the player progresses through the level. In our game’s case the object is a light that the player is attracted towards and the closer the player gets to it, it increases in size. If you’d like to learn more about this project you can check my previous blog posts “An Easier Sprint Overview” where I talk about changes to a template that we […]

Scaling Light – Progress Indicator
Hello. In this blog post I will talk about creating a object that scales as the player progresses through the level. In our game’s case the object is a light that the player is attracted towards and the closer the player gets to it, it increases in size. If you’d like to learn more about this project you can check my previous blog posts “An Easier Sprint Overview” where I talk about changes to a template that we […]