Monthly Archives: February 2015
Fancy Mansion: Patrol state
For this week’s discussion, I’ll run through how I started work on a form of pathfinding for our enemy AI.
Working with finite states, I created some states to handle behaviours for our enemy, Otto von Fancy: he needed to chase the player, attack the player, patrol along a set route, and stand still between patrolling waypoints. I created four finite states to accomplish this: a patrolling state, an idle state, a chasing state, and an attacking state. By having the […]
Fancy Mansion: Patrol state
For this week’s discussion, I’ll run through how I started work on a form of pathfinding for our enemy AI.
Working with finite states, I created some states to handle behaviours for our enemy, Otto von Fancy: he needed to chase the player, attack the player, patrol along a set route, and stand still between patrolling waypoints. I created four finite states to accomplish this: a patrolling state, an idle state, a chasing state, and an attacking state. By having the […]

Team 12 Game Development Artifact 2 – Background looping
Alpha is upon us! In two day Team 12 will present Heartbeat bat in it’s alpha state. The game is going to be a mix between speed runners adm super mario kart, the player is in a flying state. To progress through the level the player needs to avoid multiple objects at a high speed and to reach the end of the level in a short time.
During this week I worked on creating a looping background for our game Heartbeat […]

Team 12 Game Development Artifact 2 – Background looping
Alpha is upon us! In two day Team 12 will present Heartbeat bat in it’s alpha state. The game is going to be a mix between speed runners adm super mario kart, the player is in a flying state. To progress through the level the player needs to avoid multiple objects at a high speed and to reach the end of the level in a short time.
During this week I worked on creating a looping background for our game Heartbeat […]

Dragon Song Blogpost 2
Art
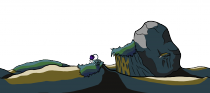
This week I have mostly concentrated on creating parallaxing layers for our game.
If you are unfamiliar with what parallaxing is, it is a technique where you have several images layered over each other moving at different speeds, slower in the background and faster in the foreground, that creates an illusion of depth.
So far I have created three of these images.
Since these images were supposed to be in the foreground, I wanted grass to be more defined, but […]

Dragon Song Blogpost 2
Art
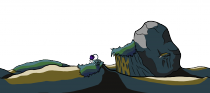
This week I have mostly concentrated on creating parallaxing layers for our game.
If you are unfamiliar with what parallaxing is, it is a technique where you have several images layered over each other moving at different speeds, slower in the background and faster in the foreground, that creates an illusion of depth.
So far I have created three of these images.
Since these images were supposed to be in the foreground, I wanted grass to be more defined, but […]
Monsters
This week I have mainly worked on the enemies of our game, the sea monsters. Up until now we have used the same sprite for all the monsters, but with different colored overlay. As I mentioned in my previous post, our monsters have weaknesses to different type of item properties. The items possess either one of these properties; hot, cold, dead or alive. And the monsters are ice, lava, undead and holy. We felt that we wanted to make the […]
Monsters
This week I have mainly worked on the enemies of our game, the sea monsters. Up until now we have used the same sprite for all the monsters, but with different colored overlay. As I mentioned in my previous post, our monsters have weaknesses to different type of item properties. The items possess either one of these properties; hot, cold, dead or alive. And the monsters are ice, lava, undead and holy. We felt that we wanted to make the […]
Game Development – Nr.2 | Magic Writer
Loading items
This week i have worked on loading the throwable items into the game. Loading their sprite and correlating it with a property. Instantiating all the items in the beginning, deleting them when the application closes and reusing them in runtime.
We have a spritesheet for each property, we have a item_alive_spritesheet and a item_dead_spritesheet and so on for each property. Together with each spritesheet there is a .txt file that is connected with its sheet. So item_alive_spriteshee.png has an item_alive_names.txt. This .txt file contains the […]
Game Development – Nr.2 | Magic Writer
Loading items
This week i have worked on loading the throwable items into the game. Loading their sprite and correlating it with a property. Instantiating all the items in the beginning, deleting them when the application closes and reusing them in runtime.
We have a spritesheet for each property, we have a item_alive_spritesheet and a item_dead_spritesheet and so on for each property. Together with each spritesheet there is a .txt file that is connected with its sheet. So item_alive_spriteshee.png has an item_alive_names.txt. This .txt file contains the […]
Week 5 Walk Animation Top-Level
Week 5 day before the Alpha presentation.
We had the play testing on Monday, 16-02-15, and it went great. We got lots of feedback from our play testers made up mostly by our classmates. Most of the feedback were on what was good and the rest of the feedback was on what we could make better. After hearing this feedback the group assembled and talked it trough what we should change and what we should ignore. Listing to all opinions of […]
Week 5 Walk Animation Top-Level
Week 5 day before the Alpha presentation.
We had the play testing on Monday, 16-02-15, and it went great. We got lots of feedback from our play testers made up mostly by our classmates. Most of the feedback were on what was good and the rest of the feedback was on what we could make better. After hearing this feedback the group assembled and talked it trough what we should change and what we should ignore. Listing to all opinions of […]

Week 5: The Turtle Otto von Fancy
This week I have worked on the Otto animation. I started out making a sketch of the turtle in Photoshop, and then animated the sketch into a walk cycle. This was done in order to see that the movement flowed the way I wanted it to, before continuing on to animating the turtle in a more detailed state.
As the turtle is both old, is supposed to be scary, and make noise when he walks (for the player to hear and […]

Week 5: The Turtle Otto von Fancy
This week I have worked on the Otto animation. I started out making a sketch of the turtle in Photoshop, and then animated the sketch into a walk cycle. This was done in order to see that the movement flowed the way I wanted it to, before continuing on to animating the turtle in a more detailed state.
As the turtle is both old, is supposed to be scary, and make noise when he walks (for the player to hear and […]

Speldesign Blogg #2
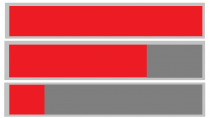
Denna vecka har jag arbetat lite på att få fram en HP-bar (HealthPoint bar). HP-baren ska visa hur mycket liv spelaren har kvar efter att spelaren har skadats av en fiende. Det kommer finnas Health Packs, som när man plockar upp dem så får man tillbaka liv. Livet representeras av en röd linje på en grå ruta. Den röda linjen kommer att minska i storlek åt vänster om spelaren förlorar liv.
I den originella idén så är det meningen att det […]

Speldesign Blogg #2
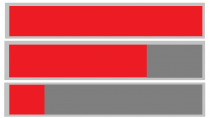
Denna vecka har jag arbetat lite på att få fram en HP-bar (HealthPoint bar). HP-baren ska visa hur mycket liv spelaren har kvar efter att spelaren har skadats av en fiende. Det kommer finnas Health Packs, som när man plockar upp dem så får man tillbaka liv. Livet representeras av en röd linje på en grå ruta. Den röda linjen kommer att minska i storlek åt vänster om spelaren förlorar liv.
I den originella idén så är det meningen att det […]

Creating an alpha presentation
Every group in the class are supposed to hold a presentation about their game project before demonstrating a playable alpha version of the game. The presentation needs to answer a few questions about how the project has gone so far and what our next goal is. As I am the producer, it is my responsibility to create it.
I am creating the presentation with help from the Sound Designer. Together we are discussing how we will answer the questions. As the Sound Designer is […]

Creating an alpha presentation
Every group in the class are supposed to hold a presentation about their game project before demonstrating a playable alpha version of the game. The presentation needs to answer a few questions about how the project has gone so far and what our next goal is. As I am the producer, it is my responsibility to create it.
I am creating the presentation with help from the Sound Designer. Together we are discussing how we will answer the questions. As the Sound Designer is […]

Blogpost II – Fancy Mansion
The ”stealable” items continues
New week, new challenges. I have continued developing and designing the items that the protagonist is going to steal. Not only have I made the design on the finished artefacts better and given then a more equal look to each other.
This week I have put down lots of hours on Mr Fancy’s old grandfather’s clock. Since we stuck with the original stealable items from the concept document, we have been able to save time that we […]

Blogpost II – Fancy Mansion
The ”stealable” items continues
New week, new challenges. I have continued developing and designing the items that the protagonist is going to steal. Not only have I made the design on the finished artefacts better and given then a more equal look to each other.
This week I have put down lots of hours on Mr Fancy’s old grandfather’s clock. Since we stuck with the original stealable items from the concept document, we have been able to save time that we […]

Dragon Song Bloggpost #2
This week the game is leaving the Alpha phase and is entering the Beta phase. The last week a lot have been added to the game code wise. One of the features added to the game is Enemy’s and their spawn system and this is what this week’s blogg post is going to be about.
The way we decided to spawn enemies is by reading in from a text file, we read in three values from the text file. The first […]

Dragon Song Bloggpost #2
This week the game is leaving the Alpha phase and is entering the Beta phase. The last week a lot have been added to the game code wise. One of the features added to the game is Enemy’s and their spawn system and this is what this week’s blogg post is going to be about.
The way we decided to spawn enemies is by reading in from a text file, we read in three values from the text file. The first […]

Update #2 On Project Mole Munch
This week I’ll talk about the tunnels and the technique we used to achieve it. For more background on the concept as a whole, please refer to the previous post.
Screenshot to show how the free roaming movement dynamically creates the tunnels.
A very important feature of our game is the tunneling and we wanted the player to have full control of it. The player begins the level on the grass lawn above and when the dig button is pressed the […]

Update #2 On Project Mole Munch
This week I’ll talk about the tunnels and the technique we used to achieve it. For more background on the concept as a whole, please refer to the previous post.
Screenshot to show how the free roaming movement dynamically creates the tunnels.
A very important feature of our game is the tunneling and we wanted the player to have full control of it. The player begins the level on the grass lawn above and when the dig button is pressed the […]