Daily Archives: February 19, 2015
Week 5 of the Piñata – Candy chase
During this week I have been very busy with the walking animation cycle of the kid design I wrote about last week. Because I have had very limited knowledge of animation earlier I broke down the process into small enough steps that I thought I could manage. I also made this using photoshop CS, which is not the most ideal program to use for animation, but it works and I still learned a lot about frame by frame animation.
I […]
Week 5 of the Piñata – Candy chase
During this week I have been very busy with the walking animation cycle of the kid design I wrote about last week. Because I have had very limited knowledge of animation earlier I broke down the process into small enough steps that I thought I could manage. I also made this using photoshop CS, which is not the most ideal program to use for animation, but it works and I still learned a lot about frame by frame animation.
I […]

Score! fixa poängen
Den här veckan stod jag för att göra ett litet poängsystem och även skriva ut det på skärmen.Det var några mindre motgångar men eftersom jag tidigare fick en förklaring på har man kan göra av en klasskamrat så gick det relativt smidigt att implementera poäng uppritningen i våran Gamestate.
Vad jag började med var att först skriva ut en ”hello world” så att jag såg att texten visades på skärmen. Jag upptäckte då att jag behövde en […]

Score! fixa poängen
Den här veckan stod jag för att göra ett litet poängsystem och även skriva ut det på skärmen.Det var några mindre motgångar men eftersom jag tidigare fick en förklaring på har man kan göra av en klasskamrat så gick det relativt smidigt att implementera poäng uppritningen i våran Gamestate.
Vad jag började med var att först skriva ut en ”hello world” så att jag såg att texten visades på skärmen. Jag upptäckte då att jag behövde en […]

Weekly blog assignment #2
Hello everyone!
This week I worked with removing bugs and all around polishing the code. Everything from adding a monster pool that holds all the new instances of monsters that we create in the beginning to fixing small bugs such as the items that the player can throw respawning in the wizards thought bubble but rotated wrongly.
I first started out with fixing the small bug with the items respawning rotated the wrong way. This bug happened because of the way […]

Weekly blog assignment #2
Hello everyone!
This week I worked with removing bugs and all around polishing the code. Everything from adding a monster pool that holds all the new instances of monsters that we create in the beginning to fixing small bugs such as the items that the player can throw respawning in the wizards thought bubble but rotated wrongly.
I first started out with fixing the small bug with the items respawning rotated the wrong way. This bug happened because of the way […]

Space Shooter Project. Blog 2. Potential challenges.
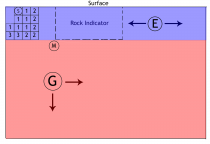
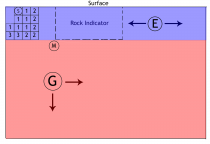
So this blog post is going to be significantly less informative and with a bit more speculations than the previous one. This is due to the fact that the work I have done recently have been documenting our game which isn’t much of an actual game artifact. I have however started working on some outlines for potential challenges involving our score system in combination with different enemies. To understand this you need to be aware of how some of our […]

Space Shooter Project. Blog 2. Potential challenges.
So this blog post is going to be significantly less informative and with a bit more speculations than the previous one. This is due to the fact that the work I have done recently have been documenting our game which isn’t much of an actual game artifact. I have however started working on some outlines for potential challenges involving our score system in combination with different enemies. To understand this you need to be aware of how some of our […]

Meny och olika states
Den här veckan har jag fokuserat på att skapa en meny till vårt spel som ska funka till alphan som är imorgon(fredag den 20:e februari). Det finns totalt sex stycken olika states i Magic Writer, det första spelaren ser när hen startar upp spelet är själva menyn.
Flödesschema på states, bild gjord av Danielle Uneus efter skiss jag ritade upp.
I menyn ska det finnas fyra olika knappar som tar spelaren vidare till ett av fyra olika states. […]

Meny och olika states
Den här veckan har jag fokuserat på att skapa en meny till vårt spel som ska funka till alphan som är imorgon(fredag den 20:e februari). Det finns totalt sex stycken olika states i Magic Writer, det första spelaren ser när hen startar upp spelet är själva menyn.
Flödesschema på states, bild gjord av Danielle Uneus efter skiss jag ritade upp.
I menyn ska det finnas fyra olika knappar som tar spelaren vidare till ett av fyra olika states. […]
Fancy Mansion: Patrol state
For this week’s discussion, I’ll run through how I started work on a form of pathfinding for our enemy AI.
Working with finite states, I created some states to handle behaviours for our enemy, Otto von Fancy: he needed to chase the player, attack the player, patrol along a set route, and stand still between patrolling waypoints. I created four finite states to accomplish this: a patrolling state, an idle state, a chasing state, and an attacking state. By having the […]
Fancy Mansion: Patrol state
For this week’s discussion, I’ll run through how I started work on a form of pathfinding for our enemy AI.
Working with finite states, I created some states to handle behaviours for our enemy, Otto von Fancy: he needed to chase the player, attack the player, patrol along a set route, and stand still between patrolling waypoints. I created four finite states to accomplish this: a patrolling state, an idle state, a chasing state, and an attacking state. By having the […]

Team 12 Game Development Artifact 2 – Background looping
Alpha is upon us! In two day Team 12 will present Heartbeat bat in it’s alpha state. The game is going to be a mix between speed runners adm super mario kart, the player is in a flying state. To progress through the level the player needs to avoid multiple objects at a high speed and to reach the end of the level in a short time.
During this week I worked on creating a looping background for our game Heartbeat […]

Team 12 Game Development Artifact 2 – Background looping
Alpha is upon us! In two day Team 12 will present Heartbeat bat in it’s alpha state. The game is going to be a mix between speed runners adm super mario kart, the player is in a flying state. To progress through the level the player needs to avoid multiple objects at a high speed and to reach the end of the level in a short time.
During this week I worked on creating a looping background for our game Heartbeat […]

Dragon Song Blogpost 2
Art
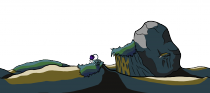
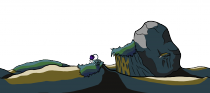
This week I have mostly concentrated on creating parallaxing layers for our game.
If you are unfamiliar with what parallaxing is, it is a technique where you have several images layered over each other moving at different speeds, slower in the background and faster in the foreground, that creates an illusion of depth.
So far I have created three of these images.
Since these images were supposed to be in the foreground, I wanted grass to be more defined, but […]

Dragon Song Blogpost 2
Art
This week I have mostly concentrated on creating parallaxing layers for our game.
If you are unfamiliar with what parallaxing is, it is a technique where you have several images layered over each other moving at different speeds, slower in the background and faster in the foreground, that creates an illusion of depth.
So far I have created three of these images.
Since these images were supposed to be in the foreground, I wanted grass to be more defined, but […]
Monsters
This week I have mainly worked on the enemies of our game, the sea monsters. Up until now we have used the same sprite for all the monsters, but with different colored overlay. As I mentioned in my previous post, our monsters have weaknesses to different type of item properties. The items possess either one of these properties; hot, cold, dead or alive. And the monsters are ice, lava, undead and holy. We felt that we wanted to make the […]
Monsters
This week I have mainly worked on the enemies of our game, the sea monsters. Up until now we have used the same sprite for all the monsters, but with different colored overlay. As I mentioned in my previous post, our monsters have weaknesses to different type of item properties. The items possess either one of these properties; hot, cold, dead or alive. And the monsters are ice, lava, undead and holy. We felt that we wanted to make the […]
Game Development – Nr.2 | Magic Writer
Loading items
This week i have worked on loading the throwable items into the game. Loading their sprite and correlating it with a property. Instantiating all the items in the beginning, deleting them when the application closes and reusing them in runtime.
We have a spritesheet for each property, we have a item_alive_spritesheet and a item_dead_spritesheet and so on for each property. Together with each spritesheet there is a .txt file that is connected with its sheet. So item_alive_spriteshee.png has an item_alive_names.txt. This .txt file contains the […]
Game Development – Nr.2 | Magic Writer
Loading items
This week i have worked on loading the throwable items into the game. Loading their sprite and correlating it with a property. Instantiating all the items in the beginning, deleting them when the application closes and reusing them in runtime.
We have a spritesheet for each property, we have a item_alive_spritesheet and a item_dead_spritesheet and so on for each property. Together with each spritesheet there is a .txt file that is connected with its sheet. So item_alive_spriteshee.png has an item_alive_names.txt. This .txt file contains the […]
Week 5 Walk Animation Top-Level
Week 5 day before the Alpha presentation.
We had the play testing on Monday, 16-02-15, and it went great. We got lots of feedback from our play testers made up mostly by our classmates. Most of the feedback were on what was good and the rest of the feedback was on what we could make better. After hearing this feedback the group assembled and talked it trough what we should change and what we should ignore. Listing to all opinions of […]
Week 5 Walk Animation Top-Level
Week 5 day before the Alpha presentation.
We had the play testing on Monday, 16-02-15, and it went great. We got lots of feedback from our play testers made up mostly by our classmates. Most of the feedback were on what was good and the rest of the feedback was on what we could make better. After hearing this feedback the group assembled and talked it trough what we should change and what we should ignore. Listing to all opinions of […]

Week 5: The Turtle Otto von Fancy
This week I have worked on the Otto animation. I started out making a sketch of the turtle in Photoshop, and then animated the sketch into a walk cycle. This was done in order to see that the movement flowed the way I wanted it to, before continuing on to animating the turtle in a more detailed state.
As the turtle is both old, is supposed to be scary, and make noise when he walks (for the player to hear and […]

Week 5: The Turtle Otto von Fancy
This week I have worked on the Otto animation. I started out making a sketch of the turtle in Photoshop, and then animated the sketch into a walk cycle. This was done in order to see that the movement flowed the way I wanted it to, before continuing on to animating the turtle in a more detailed state.
As the turtle is both old, is supposed to be scary, and make noise when he walks (for the player to hear and […]