Daily Archives: February 20, 2015

Dev log II
Mole munch är vår tagning på hur man gör ett arkadigt mullvadsspel där du skall undvika fienden som studsar mot väggarna och plocka upp grönsakerna. Man kan vara under jord där man är halvt skyddad från mullvadsfångarna. Ifall de ser en jordhög som man lämnar efter sig så kommer dem att fylla den med vatten.
Jag har tyvärr tråkiga nyheter angående vår grafik till spelet… Eftersom vi grafiker blev lovade isometrisk utförande av spelet så har vi arbetat efter dessa premisser. […]

Dev log II
Mole munch är vår tagning på hur man gör ett arkadigt mullvadsspel där du skall undvika fienden som studsar mot väggarna och plocka upp grönsakerna. Man kan vara under jord där man är halvt skyddad från mullvadsfångarna. Ifall de ser en jordhög som man lämnar efter sig så kommer dem att fylla den med vatten.
Jag har tyvärr tråkiga nyheter angående vår grafik till spelet… Eftersom vi grafiker blev lovade isometrisk utförande av spelet så har vi arbetat efter dessa premisser. […]

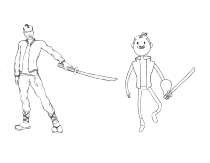
Concept art week 5, Oishi turnaround
In the beginning of the course we got to make a case study about a samurai named Oishi. The following weeks has been about making a key shot from the story and now character concepts. Last week was about drawing Oishi in two different styles.
This week was about choosing one of these styles and make a turnaround. I chose the Marvel styled one since the other style was too simple.
It was close to not making the deadline since […]

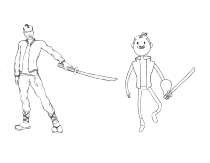
Concept art week 5, Oishi turnaround
In the beginning of the course we got to make a case study about a samurai named Oishi. The following weeks has been about making a key shot from the story and now character concepts. Last week was about drawing Oishi in two different styles.
This week was about choosing one of these styles and make a turnaround. I chose the Marvel styled one since the other style was too simple.
It was close to not making the deadline since […]

Game dev: Mole animations (Group 13)
Hi!
This week, except for programming I have worked on animating the main character in Mole Munch; a mole. Initially I felt pretty intimidated by the task, as I had never animated any animals and especially not a mole before. In addition to that, Mole Munch is an isometric game. As a result, I must animate the mole with the camera at a 45 degree angle.
Like this!
First things first though. How do moles walk? I began my week by doing some […]

Game dev: Mole animations (Group 13)
Hi!
This week, except for programming I have worked on animating the main character in Mole Munch; a mole. Initially I felt pretty intimidated by the task, as I had never animated any animals and especially not a mole before. In addition to that, Mole Munch is an isometric game. As a result, I must animate the mole with the camera at a 45 degree angle.
Like this!
First things first though. How do moles walk? I began my week by doing some […]

Destructible terrain
I’ve been working with the background and foreground implementation of our game during the last and this week. What I mean when I say the background and foreground implementation is more like a bitbased map.
At first when we started working on our game, we had this mindset of going with a tilebased map, since that was what we knew how to program. However we felt that it would make the gameplay while underground worse. It would feel choppy and not […]

Destructible terrain
I’ve been working with the background and foreground implementation of our game during the last and this week. What I mean when I say the background and foreground implementation is more like a bitbased map.
At first when we started working on our game, we had this mindset of going with a tilebased map, since that was what we knew how to program. However we felt that it would make the gameplay while underground worse. It would feel choppy and not […]

Artifact Post #2
The “Power Ups”
For week 2 I chose to write about the items in our game and what design decisions I’ve made.I’ve been finishing up the sprites for the items, that the player will be able to pick up in game. Cleaning up the sketches and altering the colors, as well as the refining the shapes.
The game currently requires 4 items:
Health Pack
Overcharge
Battery Pack
Time Warp
Time Warp […]

Artifact Post #2
The “Power Ups”
For week 2 I chose to write about the items in our game and what design decisions I’ve made.I’ve been finishing up the sprites for the items, that the player will be able to pick up in game. Cleaning up the sketches and altering the colors, as well as the refining the shapes.
The game currently requires 4 items:
Health Pack
Overcharge
Battery Pack
Time Warp
Time Warp […]

The Last Signal. Post #2: adding multiple bullets
So far we were only able to have one bullet in the game at any time. One of the most important tasks I was working on during this sprint (16 Feb – 20 Feb) was to implement “overcharge” item which temporarily increases rate of fire. When palyer’s rate of fire is increased, there will definitely be more than one bullet on the screen.
So this post is about how I added multiple bullets to the game. This is going to be a moderately […]

The Last Signal. Post #2: adding multiple bullets
So far we were only able to have one bullet in the game at any time. One of the most important tasks I was working on during this sprint (16 Feb – 20 Feb) was to implement “overcharge” item which temporarily increases rate of fire. When palyer’s rate of fire is increased, there will definitely be more than one bullet on the screen.
So this post is about how I added multiple bullets to the game. This is going to be a moderately […]
Implementing footstep sound effects
Last week I designed some footstep sound effects. One of the tasks I had this week was to implement them into the playable alpha version of our game. I started by cutting up the footstep sound file into 6 short files, each with a separate footstep. I wanted a system that plays sounds with a set interval that depends on the speed of the enemy, and I also wanted it to randomly select one of […]
Implementing footstep sound effects
Last week I designed some footstep sound effects. One of the tasks I had this week was to implement them into the playable alpha version of our game. I started by cutting up the footstep sound file into 6 short files, each with a separate footstep. I wanted a system that plays sounds with a set interval that depends on the speed of the enemy, and I also wanted it to randomly select one of […]

Progress off Power Ups, slow and steady.
Hello there!
Today I am going to talk about our game power ups, well we currently only have one so far in our game and it boosts the player’s speed during a short period of time. Our power-ups will consist of three major ones which can be combined into a various number of new ones depending on which two was combined. They will not activate automatically when you pick them up or as it is in our game when run over them, we […]

Progress off Power Ups, slow and steady.
Hello there!
Today I am going to talk about our game power ups, well we currently only have one so far in our game and it boosts the player’s speed during a short period of time. Our power-ups will consist of three major ones which can be combined into a various number of new ones depending on which two was combined. They will not activate automatically when you pick them up or as it is in our game when run over them, we […]

Week 5 of Spelutveckling, introduktion. Logger Animation.
This week, I primarily worked on these three animations, in the order left to right.
The design and base images was already created by my teams Lead Artist, Nisse. What I did with them was modify the the parts and then put it into different frames. I did however use different techniques for each one. The first one I worked on, the leftmost one, I kept the base image as the first frame, Then I copied the same […]

Week 5 of Spelutveckling, introduktion. Logger Animation.
This week, I primarily worked on these three animations, in the order left to right.
The design and base images was already created by my teams Lead Artist, Nisse. What I did with them was modify the the parts and then put it into different frames. I did however use different techniques for each one. The first one I worked on, the leftmost one, I kept the base image as the first frame, Then I copied the same […]

Design for Magic Writer. Blog post 2, Designing the Weakness System
After playtesting and iterating, one thing the team still tries to improve is the weakness system of magic writer. Why is it there and how did we change it.
The high concept of our vision of magic writer is the the following: Scibblenaut meets typing of the dead.
At it’s core, magic writer is about writing funny items into existing (Scribblenauts) and having a tactical shooter (typing of the dead) at the same time.
At this point, we’re having fun […]

Design for Magic Writer. Blog post 2, Designing the Weakness System
After playtesting and iterating, one thing the team still tries to improve is the weakness system of magic writer. Why is it there and how did we change it.
The high concept of our vision of magic writer is the the following: Scibblenaut meets typing of the dead.
At it’s core, magic writer is about writing funny items into existing (Scribblenauts) and having a tactical shooter (typing of the dead) at the same time.
At this point, we’re having fun […]