Author Archives: Oscar Selstam

Last Week – Improving the Level Visuals
Why
This last week has been relatively composed for the graphics artists. The amount of assets we have produced surpasses the implementation that the coding team has been able to do up to this point. We agreed that the best course of action for the artists is to refine the already implemented assets to make a greater visual appeal. Amongst these assets were the level sheet.
What
I have been working on finishing the level graphics that was nearly completed by the last […]

Last Week – Improving the Level Visuals
Why
This last week has been relatively composed for the graphics artists. The amount of assets we have produced surpasses the implementation that the coding team has been able to do up to this point. We agreed that the best course of action for the artists is to refine the already implemented assets to make a greater visual appeal. Amongst these assets were the level sheet.
What
I have been working on finishing the level graphics that was nearly completed by the last […]

Week 5 – Visuals of the new Level Design
Oscar Selstam, Team 12: Colossus Core
Background
This week I and the group have been working on the new level design. We had been waiting for our teams programmers to greenlight the screen size of the collision boxes we’re using for the levels collision map.
The collision map
Once we had the size we could finalize a resolution for the level. It ended up being a 8000×6000 pixels large image, which would have to be split into pieces for the final game.
Planning
This took place on […]

Week 5 – Visuals of the new Level Design
Oscar Selstam, Team 12: Colossus Core
Background
This week I and the group have been working on the new level design. We had been waiting for our teams programmers to greenlight the screen size of the collision boxes we’re using for the levels collision map.
The collision map
Once we had the size we could finalize a resolution for the level. It ended up being a 8000×6000 pixels large image, which would have to be split into pieces for the final game.
Planning
This took place on […]

Level Re-Design Week 6
Week 6, Group 12, Oscar Selstam
Background
This week our group has focused heavily on eliminating unnecessary elements and features that just won’t make the deadline. Amongst these were the level design. We had been developing the game after this image as it represented the rest of the design well.
The layout was designed using 45 degree slopes, circles and rectangles, simple shapes that would be relatively easy to implement whilst still keeping a interesting environment possible.
After major problems with the collision system, […]

Level Re-Design Week 6
Week 6, Group 12, Oscar Selstam
Background
This week our group has focused heavily on eliminating unnecessary elements and features that just won’t make the deadline. Amongst these were the level design. We had been developing the game after this image as it represented the rest of the design well.
The layout was designed using 45 degree slopes, circles and rectangles, simple shapes that would be relatively easy to implement whilst still keeping a interesting environment possible.
After major problems with the collision system, […]

Menu Visuals
This week I worked on implementing the menu visuals from the menu concepts for Colossus Core.
When I made the menu concepts a couple of weeks ago I had the engine implementation in mind. I made sure to use a flat design on all menu items as I had the idea to use blending modes to mask them. I do this simply to avoid using any mask shaders as they have to my previous experinces been a pain to work with. […]

Menu Visuals
This week I worked on implementing the menu visuals from the menu concepts for Colossus Core.
When I made the menu concepts a couple of weeks ago I had the engine implementation in mind. I made sure to use a flat design on all menu items as I had the idea to use blending modes to mask them. I do this simply to avoid using any mask shaders as they have to my previous experinces been a pain to work with. […]

Missiles and fancy Trails
Team 12, week 5
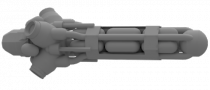
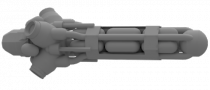
This week started working on the last required weapons for our game. The missile and its trail was prioritized. I started making a missile concept without having our projectile concept in hand, this had remained undone for two weeks so I decided to work from the ship concept instead.
I made a concept for the missile in Cheetah3D, a 3d modelling software with the intention of being user friendly and fast, ideal for concept working. I focused heavily […]

Missiles and fancy Trails
Team 12, week 5
This week started working on the last required weapons for our game. The missile and its trail was prioritized. I started making a missile concept without having our projectile concept in hand, this had remained undone for two weeks so I decided to work from the ship concept instead.
I made a concept for the missile in Cheetah3D, a 3d modelling software with the intention of being user friendly and fast, ideal for concept working. I focused heavily […]

Love2D Lighting Demo
What
This week I have worked on a playable demo of our game as to test efficient and good looking methods for lighting in out game. The demo is written by me ground up in the Love2D framework. I chose Love2D because of how many of the modules it shared with SFML and the similarities of the features provided in the framework.
How
The first problem I wanted to solve was “how can we make lighting without mask shaders” as I have had […]

Love2D Lighting Demo
What
This week I have worked on a playable demo of our game as to test efficient and good looking methods for lighting in out game. The demo is written by me ground up in the Love2D framework. I chose Love2D because of how many of the modules it shared with SFML and the similarities of the features provided in the framework.
How
The first problem I wanted to solve was “how can we make lighting without mask shaders” as I have had […]