Author Archives: Jonathan Berggren
Game Design 2: Comments
week 1 *
Hello. This is Jonathan the programmer from group Siren and I will be commenting on your blog for this week.
First of I want to say that I think that your blog very well describes the process you went through when working on the lighting in your game. I think that your post makes it very clear what is done and that it explains why as you mentioned that the lighting helps with the aesthetic goal of your […]
Game Design 2: Comments
week 1 *
Hello. This is Jonathan the programmer from group Siren and I will be commenting on your blog for this week.
First of I want to say that I think that your blog very well describes the process you went through when working on the lighting in your game. I think that your post makes it very clear what is done and that it explains why as you mentioned that the lighting helps with the aesthetic goal of your […]

Game Design 2: Blogpost #6, Postmortem
This blog post will be my postmortem for Group Sirens work on the videogame Behemoth during the Game Design 2 course in the program Game Design at Uppsala University, Campus Gotland. I am Jonathan Berggren and I was the only programmer in our group along with one project manager, two artists and previously a designer who sadly dropped out before the start of the Game Design 2 course making us one of the smaller groups for this project. Before this […]

Game Design 2: Blogpost #6, Postmortem
This blog post will be my postmortem for Group Sirens work on the videogame Behemoth during the Game Design 2 course in the program Game Design at Uppsala University, Campus Gotland. I am Jonathan Berggren and I was the only programmer in our group along with one project manager, two artists and previously a designer who sadly dropped out before the start of the Game Design 2 course making us one of the smaller groups for this project. Before this […]

Game Design 2: Blogpost #5, Playtesting
For this blog post I will be writing about how playtesting has affected the making of our game.
Throughout the Game Design 2 course there have been a total of 3 planned playtesting sessions (one of which was the final playtesting before the final deadline of the course), as a group we decided to make the most use of these as possible. For this we decided upon questions we wanted answered beforehand and made questionnaires that the playtesters would be able […]

Game Design 2: Blogpost #5, Playtesting
For this blog post I will be writing about how playtesting has affected the making of our game.
Throughout the Game Design 2 course there have been a total of 3 planned playtesting sessions (one of which was the final playtesting before the final deadline of the course), as a group we decided to make the most use of these as possible. For this we decided upon questions we wanted answered beforehand and made questionnaires that the playtesters would be able […]

Game Design 2: Blogpost #4, Balancing and level-design
During the making of our game Behemoth, we found it important that we wanted the game to feel challenging but also fair. A lot of time was spent tweaking the difficulty in accordance to different people’s input about the game (you can read more about this in blog #5).
The tutorial of the game is set up to introduce the player to all the main mechanics that they will need to use in the later levels.
The first two levels of the […]

Game Design 2: Blogpost #4, Balancing and level-design
During the making of our game Behemoth, we found it important that we wanted the game to feel challenging but also fair. A lot of time was spent tweaking the difficulty in accordance to different people’s input about the game (you can read more about this in blog #5).
The tutorial of the game is set up to introduce the player to all the main mechanics that they will need to use in the later levels.
The first two levels of the […]

Game Design 2: Blogpost #3, Scrum
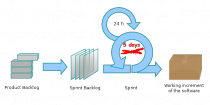
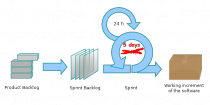
For this blog post I will be writing about Scrum and how it has affected Group Sirens work on the Behemoth game in Game Design 2. Group Siren is of course the group that I, Jonathan Berggren was in during this course.
Scrum is an Agile framework for iterative development, in particular it is aimed mainly at software development. It starts with the creation of a product backlog, the products in our case were features for our game like the player […]

Game Design 2: Blogpost #3, Scrum
For this blog post I will be writing about Scrum and how it has affected Group Sirens work on the Behemoth game in Game Design 2. Group Siren is of course the group that I, Jonathan Berggren was in during this course.
Scrum is an Agile framework for iterative development, in particular it is aimed mainly at software development. It starts with the creation of a product backlog, the products in our case were features for our game like the player […]

Game Design 2: Blogpost #2, Enemy AI
For this blog I will be writing about the different AI in our game Behemoth. I am Jonathan Berggren the lead (and only) programmer of Group Siren.
In the concept document for the Behemoth game three types of enemies are described, we decided to use the exact same enemy types, although changing the way they look to fit the different artstyle we decided to have for the game. These enemies are:
The Shooter
The Kamikaze
The Spawner (that we chose to call The Carrier […]

Game Design 2: Blogpost #2, Enemy AI
For this blog I will be writing about the different AI in our game Behemoth. I am Jonathan Berggren the lead (and only) programmer of Group Siren.
In the concept document for the Behemoth game three types of enemies are described, we decided to use the exact same enemy types, although changing the way they look to fit the different artstyle we decided to have for the game. These enemies are:
The Shooter
The Kamikaze
The Spawner (that we chose to call The Carrier […]

Game Design 2, Blog 1
For this blogpost I will be writing about the code I have written for the looping paralaxing background in our game called Behemoth. My name is Jonathan Berggren, I am part of group Siren and am the only programmer in our group.
For our game we want to simulate movement of the ship by making the background continuously scroll to the left.

Game Design 2, Blog 1
For this blogpost I will be writing about the code I have written for the looping paralaxing background in our game called Behemoth. My name is Jonathan Berggren, I am part of group Siren and am the only programmer in our group.
For our game we want to simulate movement of the ship by making the background continuously scroll to the left.

Game Design 2: Blogpost #1, Paralaxing backgrounds
For this blog post I will be writing about the code I have written for the looping paralaxing background in our game called Behemoth. My name is Jonathan Berggren, I am part of group Siren which is a group of students at Uppsala University, Campus Gotland. I am the only programmer in our group.
For our game we want to simulate movement of the ship by making the background continuously scroll to the left. The code that is used for this […]

Game Design 2: Blogpost #1, Paralaxing backgrounds
For this blog post I will be writing about the code I have written for the looping paralaxing background in our game called Behemoth. My name is Jonathan Berggren, I am part of group Siren which is a group of students at Uppsala University, Campus Gotland. I am the only programmer in our group.
For our game we want to simulate movement of the ship by making the background continuously scroll to the left. The code that is used for this […]